

티스토리 오디세이 사이드바 왼쪽으로 옮기는 법을 준비했습니다.

많은 분들이 티스토리 스킨 중 오디세이를 쓰는 것으로 알고 있는데요.
개인적으로 저도 블로그카우 종합 코스에서 오디세이(+ 왼쪽 사이드바)가 좋다고 생각하는 이유를 알려드렸었죠.
다만 한 가지 아쉬운 게 있다면 개발적인 지식 없이 사이드바 위치를 변경하기 어렵다는 것입니다.
기본 설정의 경우 사이드바가 오른쪽에 존재하죠.
이 글을 굳이 찾아오신 분들은 아마 사이드바 위치를 변경해야 한다고 생각하시는 이유가 있으실 겁니다.
물론 다들 다른 이유가 있으시겠지만요.
제가 다른 분들의 글보다 비교적 쉽게 개발적 지식이 없어도 사이드바를 왼쪽으로 옮기실 수 있도록 도와드리겠습니다.
티스토리 오디세이 스킨 사이드바 왼쪽으로 옮기는 법
우선 사이드바를 왼쪽으로 옮기기 위해서 CSS를 변경해주셔야 하는데요.
어떻게 진행하면 되는지 순서대로 알려드리겠습니다.

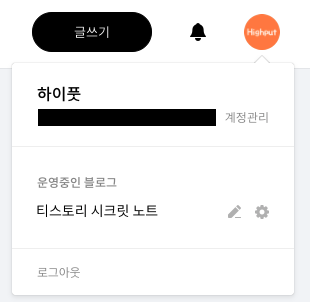
티스토리에 접속하셔서 우측 상단에 나의 프로필 사진을 누릅니다.
그럼 운영 중인 블로그가 뜨는데 내가 수정할 블로그의 톱니바퀴 모양을 누릅니다.

블로그 설정 페이지에 접속하셨습니다.
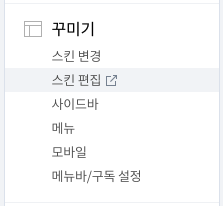
왼쪽에 보시면 다양한 메뉴가 있는데 꾸미기의 스킨 편집에 들어갑니다.

우측의 html 편집 버튼을 눌러줍니다.

사이드바를 왼쪽으로 옮기기 위해서는 HTML이 아닌 CSS를 바꿔야 하기 때문에 CSS를 누릅니다.
이제 CSS 에디터 가장 하단에 위 텍스트 파일의 내용을 복사하시고 붙여 넣기만 하시면 사이드바가 왼쪽으로 이동됩니다.
추가적으로 읽으시면 도움이 될 문서
티스토리 오디세이 목록 썸네일 정사각형으로 변경하는 법
혹시나 왜 이런 세팅을 추천드리는지 궁금하신 분들은 블로그카우 종합 코스를 추천드립니다.
블로그 적성 테스트도 있으니 받아보시기 바랍니다.
티스토리 오디세이 스킨 사이드바 왼쪽으로 옮기는 법을 전달해드렸습니다. 도움이 되었나요? 다른 정보도 궁금하시다면 상단의 글들을 참고하세요. 이 포스트가 유용하셨다면 구독, 하트(공감), 댓글을 부탁드립니다.
'블로그 꾸미기 팁' 카테고리의 다른 글
| 포토스케이프 무료 다운로드 및 썸네일 만들기 (2) | 2021.07.07 |
|---|---|
| 티스토리 마우스 커서 따라오는 효과 넣는 법 (23) | 2021.05.06 |
| 티스토리 오디세이 목록 썸네일 정사각형으로 변경하는 법 (9) | 2021.05.03 |
| 티스토리 오디세이 스킨 제목 배경 제거 방법 (19) | 2021.04.30 |


