

티스토리 애드센스 본문 중간 수동 광고 삽입하는 법을 전달해드리겠습니다.

다른 티스토리 블로그에서 본문 사이사이에 애드센스 광고가 송출되고 있는 것을 보신 적 있으신가요?
해당 광고는 블로거가 수동으로 넣어준 중간 광고라고 보시면 됩니다.
아무래도 수동으로 넣어주기 때문에 조금 더 적절한 곳에서 광고를 송출할 수 있습니다.
따라서 광고 효율의 증진을 노려볼 수 있습니다.
오늘은 쉽게 티스토리 애드센스 본문 중간에 수동 광고를 삽입하는 방법을 알려드릴 테니 끝까지 읽어주시길 바랍니다.
티스토리 애드센스 본문 중간 수동 광고 삽입하는 법
본문 사이(중간) 광고의 경우 한 번 쓰는 게 아니라 여러 번 사용하게 될 것입니다.
따라서 티스토리 서식이라는 기능을 활용해줄 예정입니다.
광고 코드 자체를 서식으로 만들 것인데요.
서식이라는 개념을 모르는 분들은 아래의 글을 먼저 확인하고 오시면 이해에 도움이 될 것입니다.
자 이제 티스토리 서식의 개념을 어느 정도 알고 있다고 생각하고 설명해드리겠습니다.
우선 애드센스에 접속하셔서 광고 단위를 만들어주셔야 합니다.

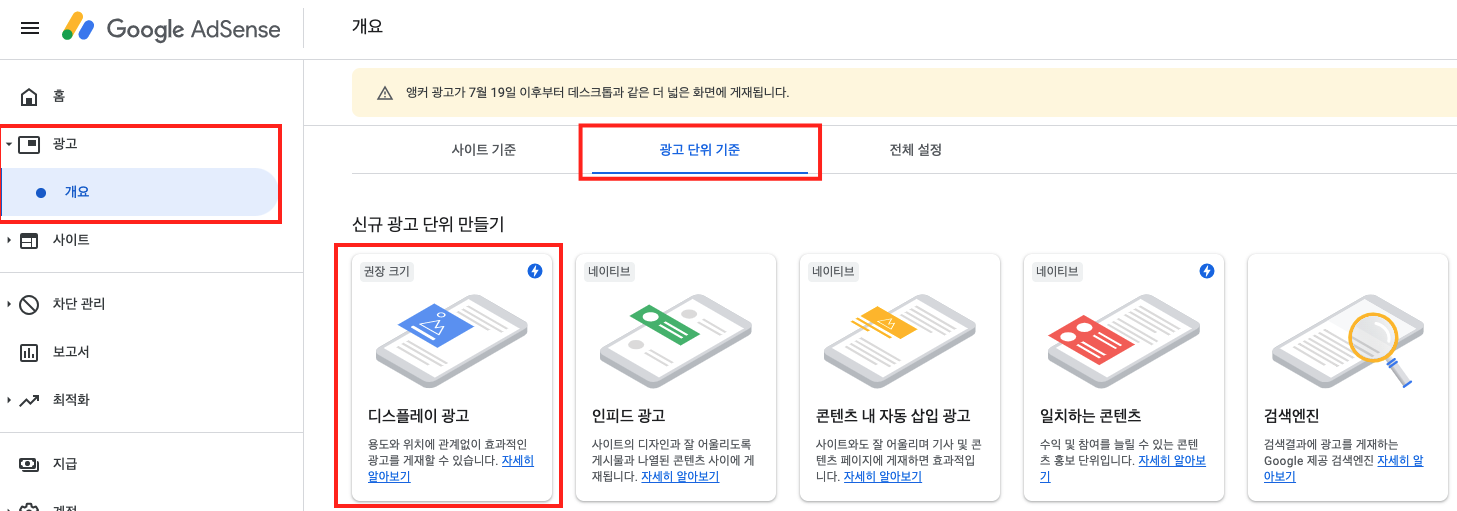
애드센스 접속하시고 좌측 메뉴에서 광고(개요)를 선택해줍니다.
그럼 탭이 있는데 거기서 광고 단위 기준을 선택해주시면 생성이 가능한 다양한 신규 광고 단위가 나옵니다.
원하시는 광고 단위를 누르시면 되는데 가장 일반적인 디스플레이 광고를 기준으로 설명드리겠습니다.
다른 단위를 원하신다면 그 단위로 진행해주셔도 상관없습니다.

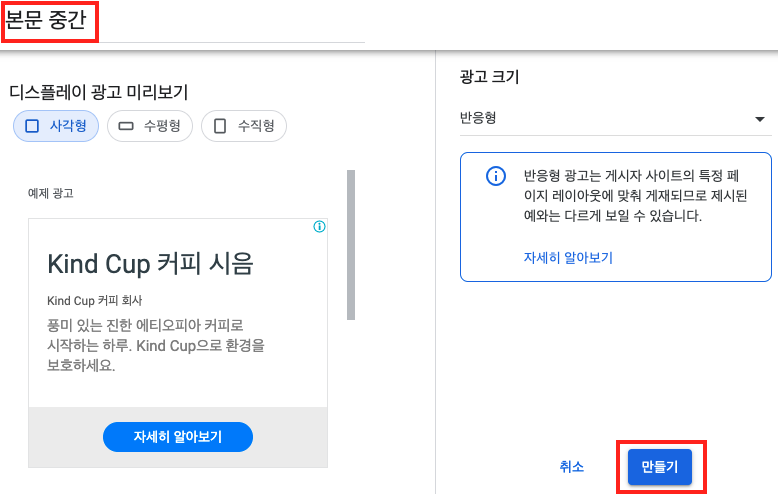
좌측 상단에서 광고 이름을 지정해주시고 우측 하단에서 만들기 버튼을 눌러주시면 됩니다.
일반적인 세팅으로 광고 크기를 반응형으로 설명드리고 있고, 원하신다면 구체적인 세팅은 다르게 가져가셔도 됩니다.

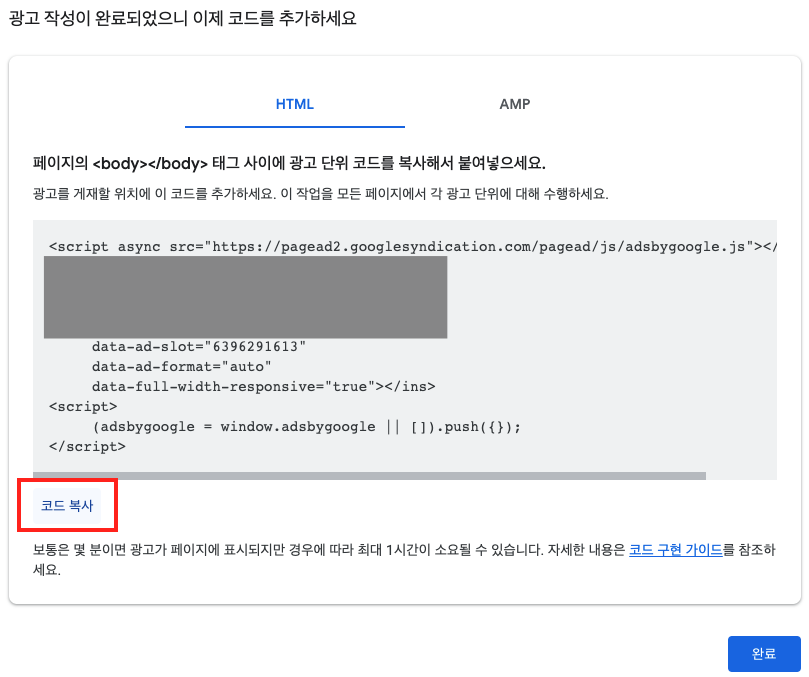
이제 생성된 광고 코드를 복사해둡니다.

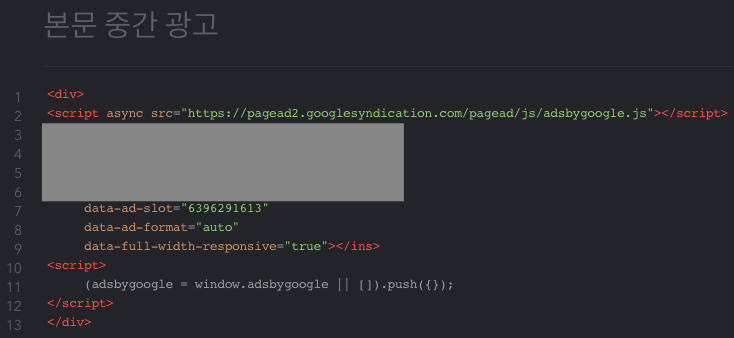
서식 생성에 들어가셔서 html 모드로 바꾸신 뒤에 위 사진처럼 <div>와 </div> 사이에 아까 복사하셨던 코드를 넣어줍니다.
(티스토리는 div를 넣어주지 않으면 광고 코드가 누락되는 버그가 있습니다.)
자, 이제 광고 서식이 생성이 되었고, 본문 글을 작성하시다가 중간에 원하는 곳에서 서식을 불러오기만 하면 그곳에 광고가 달립니다.
편리합니다.
함께 보시면 유용한 글
애드센스 광고 효율 극대화할 방법 없을까요?
늘 정답은 있습니다.
수익형 블로그 적성 테스트도 있으니 받아보시고 가세요.
티스토리 애드센스 본문 중간 수동 광고 삽입하는 법을 알아보았습니다. 모두 다 읽어주셔서 감사합니다. 다른 정보도 궁금하시다면 상단의 글들을 참고하시면 도움이 될 것 같습니다. 도움이 되셨다면 댓글, 구독, 하트(공감)를 부탁드립니다.
'블로그 운영 팁' 카테고리의 다른 글
| 티스토리 수익 탭에서 애드센스 광고 달기 (127) | 2021.07.11 |
|---|---|
| 구글 애널리틱스로 애드센스 수익 분석하기 (19) | 2021.07.11 |
| 티스토리 구글 애널리틱스 연결 방법 (7) | 2021.07.11 |
| 구글 키워드 플래너로 블로그 키워드 찾는 방법 (28) | 2021.07.10 |
| 애드센스 추가 승인 없이 즉시 신규 블로그 광고 달기 (20) | 2021.07.09 |


