

티스토리 마우스 커서 따라오는 효과 넣는 법을 준비했습니다.

티스토리 블로그를 운영하시는 분들이 어떤 것을 원하실까 고민해보다가 은근히 마우스 커서에 애니메이션 효과를 적용하고 싶다는 소망이 있으신 분들도 있을 거 같아서 알려드리고자 합니다.
마우스를 움직일 때마다 마우스 위치에서 애니메이션 효과가 발생하도록 하는 것입니다.
총 5가지의 효과 중 원하는 것을 적용하는 방법을 알려드리겠습니다.
개발적 지식이 없는 분들도 적용하실 수 있도록 도와드릴 테니 소망이 있으셨던 분들에게는 도움이 되길 바랍니다.
티스토리 마우스 커서 따라오는 효과 넣는 법
우선 마우스를 움직이면 애니메이션 효과가 나오도록 하는 코드를 얻으셔야 하는데요.
제가 만든 코드는 아니지만 해당 코드를 잘 공유해주고 있는 사이트가 있습니다.
해당 사이트에서 코드를 얻어서 나의 블로그에 적용하실 수 있게 도와드리겠습니다.
우선 코드를 얻기 위해 아래의 사이트에 접속합니다.

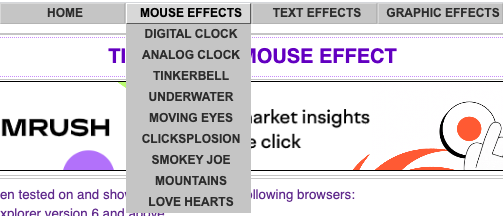
상단 메뉴에서 MOUSE EFFECTS에 마우스를 올려줍시다.
그럼 다양한 마우스 이펙트들이 보이는데요.
이 중 총 5개만 마우스를 따라오는 효과에 해당합니다.
5가지가 어떤 애니메이션 효과인지 간단하게 미리 보여드리겠습니다.





원하시는 효과를 정하셨다면 메뉴에서 눌러서 들어갑니다.

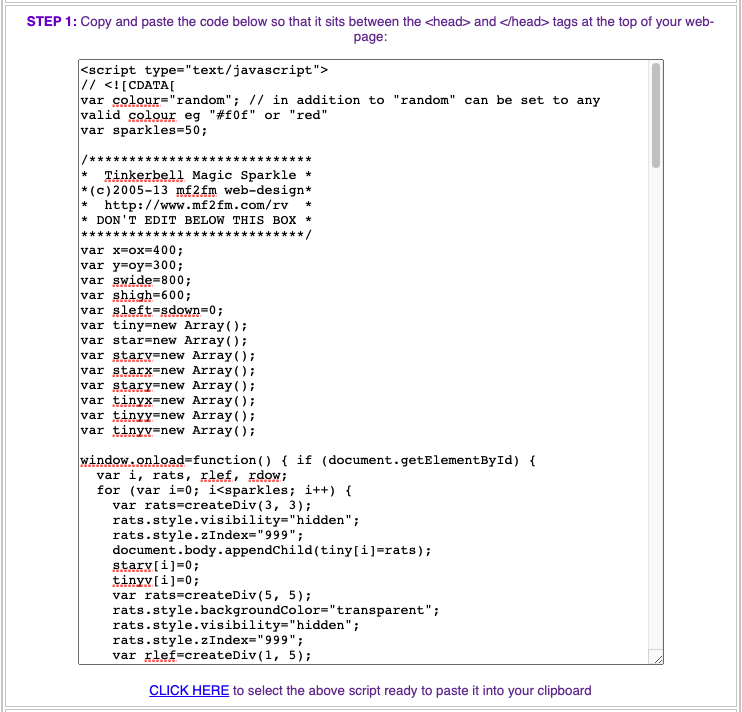
스크롤을 내려 STEP 1 섹션으로 가시면 코드가 나오는데 모두 복사해줍니다.
이제 내 블로그의 HTML 코드를 수정하기 위해 블로그 설정으로 들어가 줍니다.

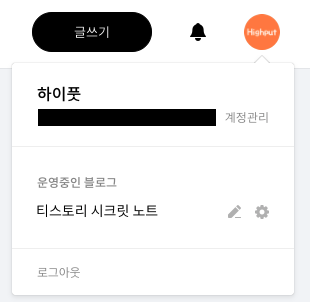
블로그 설정은 티스토리 우측 상단에 프로필 사진을 눌러서 HTML 수정을 원하는 블로그의 톱니바퀴 모양을 눌러줍니다.

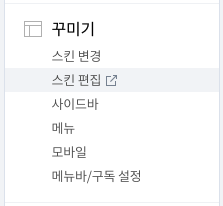
왼쪽 메뉴에서 꾸미기의 스킨 편집에 접속합니다.

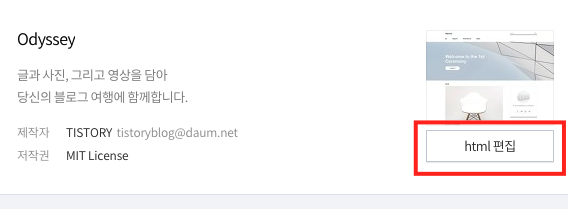
우측의 html 편집 버튼을 눌러줍니다.
컨트롤 + F를 동시에 눌러서 </head>를 검색하고 윗줄에 빈칸을 만듭니다.
(만약에 </head>가 검색이 안되시면 에디터 내용을 한번 누르시고 다시 컨트롤 + F를 누르시면 다른 검색창이 나올 것입니다.)
만드셨던 빈칸에 아까 복사하셨던 코드를 붙여 넣기 하고 저장합니다.
이제 티스토리 블로그 마우스 효과 설정이 끝났습니다.
함께 보시면 좋은 문서
티스토리 오디세이 목록 썸네일 정사각형으로 변경하는 법
외에도 블로그카우 종합 코스 전자책에 재미있는 블로그 지식이 많습니다.
수익형 블로그 적성 테스트도 있으니 꼭 테스트해보세요.
티스토리 마우스 커서 따라오는 효과 넣는 법을 공유해보았습니다. 끝까지 읽어주셔서 감사합니다. 다른 지식도 필요하시다면 위의 글들을 참고하시면 도움이 될 것입니다. 도움이 되셨다면 댓글, 하트(공감), 구독을 부탁드립니다.
'블로그 꾸미기 팁' 카테고리의 다른 글
| 포토스케이프 무료 다운로드 및 썸네일 만들기 (2) | 2021.07.07 |
|---|---|
| 티스토리 오디세이 사이드바 왼쪽으로 옮기는 법 (17) | 2021.05.05 |
| 티스토리 오디세이 목록 썸네일 정사각형으로 변경하는 법 (9) | 2021.05.03 |
| 티스토리 오디세이 스킨 제목 배경 제거 방법 (19) | 2021.04.30 |

