

티스토리 모바일 웹 접속 방지하는 방법을 들고 왔습니다.

티스토리 블로그의 경우 주소에 /m을 붙이면 모바일 웹으로 접속이 가능합니다. (ex. https://*.tistory.com/m/5)
모바일 웹의 문제점은 우선 우클릭 방지가 안됩니다.
또한, 반응형 웹에서 등록해두신 광고 영역이 활용이 불가능해집니다.
더 큰 문제점은 모바일 웹(/m)이 검색 노출이 되기도 한다는 것입니다.
그래서 그냥 반응형 웹만 쓰실 수 있도록 모바일 웹으로 접속을 하면 반응형 웹으로 리다이렉트 시키는 방법을 알려드리겠습니다.
시간이 있으신 분들은 꼭 진행해주시면 도움이 될 것입니다.
티스토리 모바일 웹 접속 방지하기
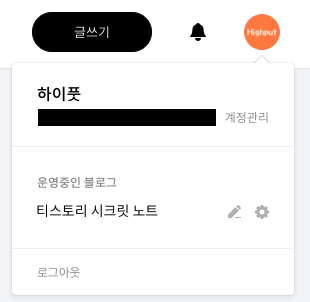
우선 블로그 설정에 접속을 해주셔야 합니다.

블로그 설정은 티스토리에 접속하셔서 우측 상단 프로필 이미지를 누르시면 나오는 블로그명 옆의 톱니바퀴 모양입니다.
눌러줍니다.

왼쪽에 보시면 메뉴가 있습니다.
서식 관리에 접속하여 서식 쓰기를 누릅니다.
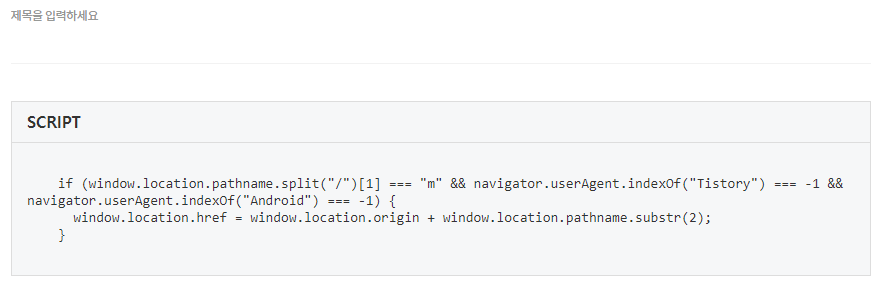
위 텍스트 파일 안에 있는 코드를 복사해서 서식으로 만들어주셔야 합니다.
서식을 생성하실 때 에디터에서 기본 모드를 HTML로 변환 후 붙여넣기하여 서식을 만듭니다.

서식 생성, 사용 방법을 모르거나 어려우신 분들은 아래 버튼을 클릭해 서식 사용 방법을 확인해 주시길 바랍니다.
서식을 만드셨다면 이제 모바일 방지를 하고 싶은 글에 서식을 불러오기 하여 삽입하시면 됩니다.
불러오는 위치는 상관 없습니다.

저는 주로 글을 다 쓰고 최상단에 해당 서식을 불러옵니다. 저장하시면 이제 해당 글은 모바일 모드로 접속해도 반응형 페이지로 이동됩니다.
티스토리 모바일 웹 접속 방지 결과

블로그 주소 뒤에 /m을 붙여서 접속했습니다.
메인 페이지에서는 모바일 웹이 정상 작동하고 있는 것을 알 수 있습니다.
다만 이제 각 글을 눌러보면 모바일 버전에서 벗어나 반응형 웹으로 페이지가 이동됩니다.
이런 글도 함께 읽어보시는 거 어때요?
티스토리 오디세이 목록 썸네일 정사각형으로 변경하는 법
티스토리 블로그를 지키기 위한 방법을 조금 알아보았는데요.
사실 이것 외에도 지키는 방법은 더 많습니다.
궁금하신 분들은 아래의 전자책이 도움이 될 거 같습니다.
미리보기는 무료니까 언제든 구경하세요.
티스토리 모바일 웹 접속 방지하기를 알아보았습니다. 읽어보니 어떠신가요? 추가적으로 궁금하신 게 있다면 상단의 글들을 참고해보세요. 이 글이 유익했다면 하트(공감), 댓글, 구독을 해주시면 블로그를 지속해서 운영하는 데에 보탬이 됩니다.
'블로그 추가 기능' 카테고리의 다른 글
| 티스토리 블로그 특정 IP 접속 차단 방법 (18) | 2021.05.21 |
|---|---|
| 티스토리 URL 뒤에 category 제거 방법 (36) | 2021.05.18 |


